CHAPITRE II - Exploiter les fonctions de bases : création d'un abri quai
4. Texturage
Voilà!!! Notre modèle est enfin construit! Enfin, disons plutôt que les murs sont montés! Maintenant, il faut qu'on le peigne un peu et qu'on "l'allège" pour qu'il occupe le moins de polys possible tout en gardant le même aspect extérieur.
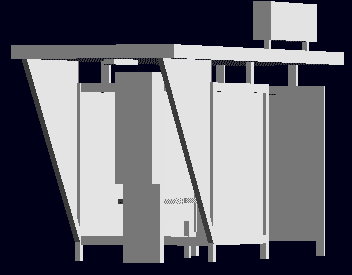
Le modèle sans la peinture
Commençons par la peinture, histoire de donner à notre petit abri un peu plus de forme. Comme je suis généreux  , je vous ai préparé directement les textures, c'est un fichier en .tga. Les formats d'images pouvant être utilisés pour texturer sous TSM sont : BMP et TGA, pas de JPG, GIF ou autre!.
, je vous ai préparé directement les textures, c'est un fichier en .tga. Les formats d'images pouvant être utilisés pour texturer sous TSM sont : BMP et TGA, pas de JPG, GIF ou autre!.
Il est très important que vous fassiez attention en nommant vos fichiers de texture ou de projet : prennez un nom qui permettra plus tard de distinguer vos objets de ceux des autres, surtout si vous faites des objets pour des routes. Evitez des noms trop courants : house, maison, gare... ou des noms de textures comme : wall, roof, house, sea, ... Pensez à ceux qui voudraient reprendre vos oeuvres dans leur routes : les fichiers seraient sans cesse écrasés par d'autres fichiers portant le même nom! C'est pour çà : essayez de mettre un préfixe au nom de textures et de projet, comme vos initiales suivies d'un "_" et du nom de l'objet ( exemple : cet_morannes ). Vous éviterez ainsi les mauvaises surprises.
Voilà la texture et les différentes correspondances :
Le fichier TGA est à télécharger ici ( compressé dans un zip ). Décompresser le fichier cet_morannes.tga dans votre dossier Morannes. Puis on va texturer tout, dans le même ordre dans lequel nous avons construit cet édifice magnifique ( au moins çà  ).
).
Commençons donc par les piliers : on sélectionne un pilier puis clic droit > Textures. Une boite de dialogue apparait :
- Front : la texture pour la face
- Back : la texture pour l'arrière
- Left : la texture pour le côté gauche
- Right : la texture pour le côté droit
- Top : la texture pour le dessus
- Bottom : la texture pour le dessous
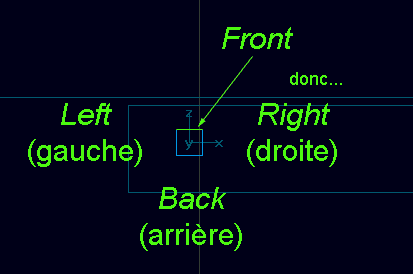
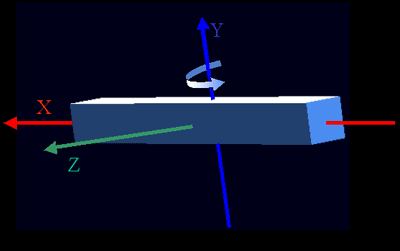
Euh cool...Mais c'est ou l'avant, l'arrière et tout la dedans?! Dans quel sens je dois me placer pour le voir? C'est tout simple! Il suffit de regarder par rapport à la vue de dessus ( top ) : l'axe Z est perpendiculaire à la face de l'objet! Je vous envoie un shéma plus clair tout de suite...
Les faces dans la vue top
Reprenons notre poteau, clic droit > Textures. Front, Back, Left et Right, Top auront la même couleur ( le bleu clair à gauche du bleu foncé sur la texture ), nous ne spécifierons rien pour bottom qui n'est pas visible. A la ligne top, Browse pour rechercher la texture cet_morannes.tga que vous avez mis dans le dossier Morannes avec votre projet. Il ouvre alors la texture dans une boite de dialogue différente. Sélectionnez le carré bleu ciel à gauche du foncé, puis "OK". Si vous pensez vous êtes trompés, cliquez sur le bouton Properties et vous pourrez resélectionner la texture correctement. Recommencez la manipulation pour Back, Left, Right et Top, puis cliquez sur "OK" et vous verrez un beau poteau tout bleu.
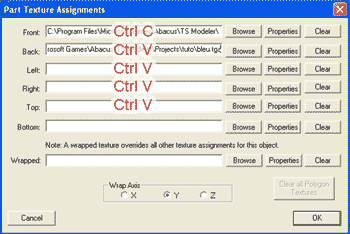
Pfou!!! c'est trop long! Galère!!! 10 min pour faire 3 poteaux ridicules! T'as pas un truc plus rapide? Héhé!  sisi! On a de la chance : la couleur bleu ciel est uniforme : on va donc créer un autre fichier de texture cet_bleu.tga disponible ici de dimensions minimales ( 32x32 ) juste pour avoir la couleur. Maintenant, lorsque vous sélectionnez le poteau > textures > Front > browse, cliquez sur cet_bleu.tga "OK" ( ne prennez pas la peine de sélectionner quoique ce soit! c'est inutile ici! ). Et pour aller ENCORE PLUS VITE, copiez ensuite le chemin du fichier cet_bleu.tga de la Textbox de Front vers Back, left, right & top puis "OK" et hop! c'est fait!
sisi! On a de la chance : la couleur bleu ciel est uniforme : on va donc créer un autre fichier de texture cet_bleu.tga disponible ici de dimensions minimales ( 32x32 ) juste pour avoir la couleur. Maintenant, lorsque vous sélectionnez le poteau > textures > Front > browse, cliquez sur cet_bleu.tga "OK" ( ne prennez pas la peine de sélectionner quoique ce soit! c'est inutile ici! ). Et pour aller ENCORE PLUS VITE, copiez ensuite le chemin du fichier cet_bleu.tga de la Textbox de Front vers Back, left, right & top puis "OK" et hop! c'est fait!
Technique en image :
Voila, tous nos poteaux sont texturés! Passons maintenant aux poutres. Il est très important que l'abri soit structuré comme ca :
Structure de l'abri :
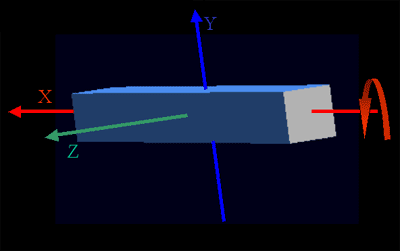
Regardez ces petites poutres! Elles ne vous rappelle pas le bon vieux sucre d'orge que vous avez vu précedemment dans la traduction des menus?! Et bien, on va pouvoir les texturer grâce à la méthode Wrap qui signifie "enrouler" ( çà tombe bien, c'est comme si on enroulait notre poutre avec un papier peint bleu! ). Sélectionnons une poutre, dans la texture "Wrap" prenons cet_bleu.tga. Il est important lorsque vous mettez une texture enroulante "wrap" de ne spécifier AUCUNE autre textures à l'objet! En effet, la texture Wrap par sa propriété efface toutes les autres textures de l'objet. Donc pas de textures inutiles : une seule : la Wrap et terminé! Au dessus de Wrapped, vous avez Wrapped Axis. Au cas ou vous n'auriez pas deviné, c'est l'axe autour duquel on entourera la texture, réferez vous aux fenêtre 3D pour le savoir
Voila un wrap autour de l'axe X
et un wrap autour de l'axe Y
Vous aurez cependant remarqué que dans un cube, les 2 cotés qui ne sont pas entourés ne sont pas texturés : ce n'est pas un paquet cadeau complètement fermé! C'est d'ailleurs pour celà que je ne vous ai pas donné cette technique pour les poteaux car ceux-ci devaient être texturés sur les côtés MAIS AUSSI dessus, et là le wrap aurait échoué! En revanche, nos p'tites poutres vont être excellentes car si vous avez bien respecté le shéma de montage, on ne voit que le tour et pas les 2 extremités génantes!
On sélectionne la petite poutre de la face avant, clic droit > textures > Wrapped > Browse > cet_bleu.tga. Devinez autour de quel axe on va entourer cette texture?! Alors?! Gagné! C'est bien sûr l'axe X. Dans Wrapped Axis, cochez donc "X", "OK" et admirez le résultat : en quelques secondes vous avez texturé une poutre alors qu'on a mis 3H à faire pratiquement la même chose... Texturez les 2 poutres devant, les 2 derrières avec la même méthode et un Wrapped Axis = X. Cependant, même si la méthode est la même pour les poutres du côté, l'axe entouré est différent ( c'est logique non?  ). Sélectionnez une poutre latérale et regardez l'axe autour duquel vous enrouleriez la texture : c'est l'axe Z. Dans Wrapped Axis cochez donc Z. Nous arrivons aux 2 barres obliques qui penchent sur la billeterie : ne soyez pas perdu car elle ne sont pas droites! Regardez donc les axes ( plus faciles à voir dans la fenêtre Front dans le cas présent ) : l'axe enroulé est l'axe Y. Recommencez donc les manipulations pour ces 2 barres avec en Wrapped Axis = Y. Faites de même pour les pieds des sièges, les morceaux "porte toit" et les "porte panneaux" sur le toit avec un enroulement autour de l'axe Y.
). Sélectionnez une poutre latérale et regardez l'axe autour duquel vous enrouleriez la texture : c'est l'axe Z. Dans Wrapped Axis cochez donc Z. Nous arrivons aux 2 barres obliques qui penchent sur la billeterie : ne soyez pas perdu car elle ne sont pas droites! Regardez donc les axes ( plus faciles à voir dans la fenêtre Front dans le cas présent ) : l'axe enroulé est l'axe Y. Recommencez donc les manipulations pour ces 2 barres avec en Wrapped Axis = Y. Faites de même pour les pieds des sièges, les morceaux "porte toit" et les "porte panneaux" sur le toit avec un enroulement autour de l'axe Y.
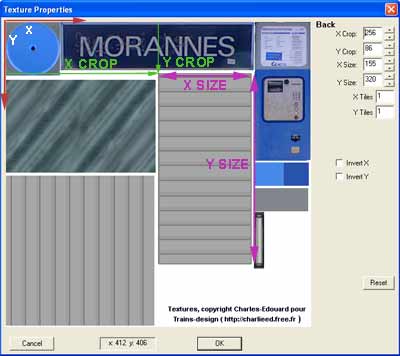
On arrive désormais à la limite du wrap, les objets restants doivent être texturés face-par-face. Commençons par le toit : Front, Back, Left et Right avec la texture cet_bleu.tga, Top et Bottom avec la tôle en bas à gauche de cet_morannes.tga ( cf. schéma des textures, Chap II - 1 ). Afin d'avoir une sélection encore plus précise ou pour que 2 faces aient exactement la même texture, vous pouvez taper directement les coordonnées du morceau de texture qui nous intéresse ( çà nous évite de nous y reprendre à chaque fois avec la souris pour affiner la sélection...). Comment çà marche? Réponse en image :
Les coordonnées de la textures
Tout d'abord, le point de référence ( le centre du repère ) est en haut à gauche de coordonnées X Y (0;0) : X sur la longueur, Y sur la hauteur ( un peu comme dans notre repère 3D ). Lorsque vous allez sélectionner un bout de la texture, vous allez cliquer à un point puis laisser appuyer le bouton gauche jusqu'à la fin de la sélection, puis relacher. L'endroit où vous avez cliqué est un point dont les coordonnées X Y se trouvent dans les TextBox en haut à droite : X Crop et Y Crop. La largeur que vous avez sélectionné correspond à X Size, la hauteur correspond à Y Size. Les valeurs des TextBox X Crop, Y Crop, X Size et Y Size sont exprimées en Pixels. La texture en cours fait 512 pixels x 512 pixels. Si je veux sélectionner la deuxième moitié droite de la texture, j'aurais un X Crop de 256 et un Y Crop de 0; j'aurais dans X Size une valeur de 256 ( la largeur de ma sélection est la moitié de ma texture ) et dans Y Size une valeur de 512 ( la hauteur de la sélection représente toute la hauteur de la texture! )
Ainsi, pour le toit, on a les coordonnées de texture suivantes :
- X Crop : 256
- Y Crop : 86
- X Size : 155
- Y Size : 320
Passons maintenant aux cotés avec de la tôle : pour eux, seules 2 faces : Front et Back nous intéressent, les autres cotés ne sont pas visibles. Sélectionner la tôle, mais cette fois ci, prenez celle au centre. Même technique ( que vous devez commencer à maitriser! ) pour la vitre avant, pour la vitre du coté ne mettez rien dans Front et Back, renseignez plutot les champs Left et Right.
Voila le résultat
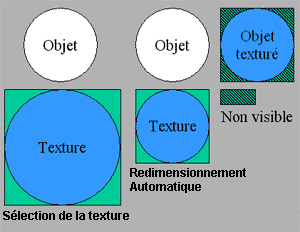
Il reste cependant pas mal de p'tites bricoles... Texturez le rectangle sur lequel reposent les 3 sièges, puis les sièges eux-mêmes. Ne vous affolez pas si ils sont ronds, çà ne change rien  : Left et Right avec cet_bleu.tga, Top avec cet_morannes.tga. Pour le dessus du siège, sélectionnez le carré dans lequel se trouve le siège : l'excédent ne sera pas visible ensuite
: Left et Right avec cet_bleu.tga, Top avec cet_morannes.tga. Pour le dessus du siège, sélectionnez le carré dans lequel se trouve le siège : l'excédent ne sera pas visible ensuite
Méthode de texturage d'un solide rond
Attaquons maintenant l'indicateur Morannes du haut : texturé de Face et de Back avec le même panneau Morannes ( sur les cotés c'est la texture grise au-dessous de la billeterie ).
Les 4 cotés du bas de la billeterie sont texturés avec le bleu foncé de droite ( ne vous occupez pas de Top ni de Bottom ). Le haut de la billeterie est texturé de tous les côtés avec du bleu foncé sauf la face Right qui a la belle texture de la billeterie. Finissons les textures avec le néon : toutes les faces sont grises sauf Bottom ( texture néon ).
Ca y est les textures sont finies!


